How to Add Google Icon to Mac Dock
Last Updated 15 December 2020
You've got a favorite website and use it every day. But you want to open it like an application from your dock so that it feels more native to your computer. You also want to place the launch icon wherever you want on the Mac's Dock. The answer is to create a true website shortcut on your Mac Dock for that more native feel.
Like a puppet maker out of a (terrifying) 19th century children's story, you want your web app to be just like a real boy.
Here's the good news. Adding a web shortcut (aka a webloc) to your Dock is pretty simple. And it can be done without downloading any third-party applications. In this tutorial, I give you a step-by-step guide to creating a web shortcut file, creating an app launch icon, and instructions for how to get that icon onto your dock. An example image file is included as well. But you can make your own image too.
Then we'll use an online icon converter to turn the image file into an ICNS (Apple Icon Image), which I'll walk you through later on.
Steps Included in This Tutorial:
- Make a Website Shortcut URL File
- Make the Icon Image for the Shortcut
- Prep Your Website Shortcut File
- Move that Website Shortcut Icon to Your Mac OSx Dock!
Feel comfortable copy/pasting a small amount of script? An even simpler method walks you through the step-by-step process of creating a short app script to launch a website in a specific browser.
1. Make a Website Shortcut URL File
- Begin by navigating to the the web site you need a shortcut from, using your browser (lately I've really been digging the Brave Browser). If you're making a shortcut to an authenticated web app, sign in to your respective account before pulling the URL.
- Then highlight the URL text at the top of your browser and click–and–drag that URL onto your Desktop.


2. Make the Icon Image for the Shortcut
- Download or create your desired icon image. In this tutorial, I'll use this example Google Inbox PNG image file. Mostly because I miss Google's Inbox app every day. RIP.
*Just make the image square, with exact dimensions of either 256px x 256 or 512px x 512px. Save it out as either a PNG (recommended) or JPG. - Optional: If you want to make your own image, go for it! There are tons of resources out there for learning design.
- With your PNG or JPG image in-hand, convert it to an ICNS file. There are plenty of easy and free services where you can easily convert your image file into ICNS file.
- With your new ICNS file ready, pull it up in your Finder. Leave this Finder window open, and continue to the next step.

3. Prep Your Website Shortcut File
Okay, you've pulled the URL onto your Desktop and now have an icon file ready to go. Nicely done!
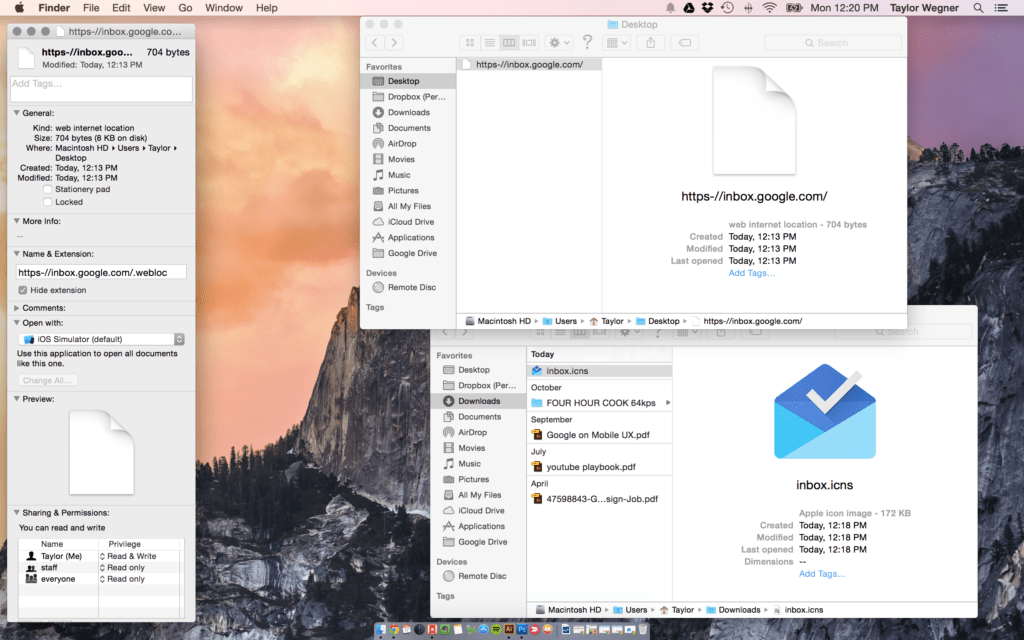
- Open a second Finder window alongside the Finder window that's already open for your icon file (which will be in your Downloads folder if you us ed the icon in this tutorial).
The keyboard shortcut to open a new Finder Window is " Cmd + N ". This is one of many useful shortcuts on a Mac. - Select the shortcut URL file you made in step 1 (it's on your Desktop) and use the " Cmd + I " shortcut to open the Info window. Alternatively, you can also right click the file and "More Info".
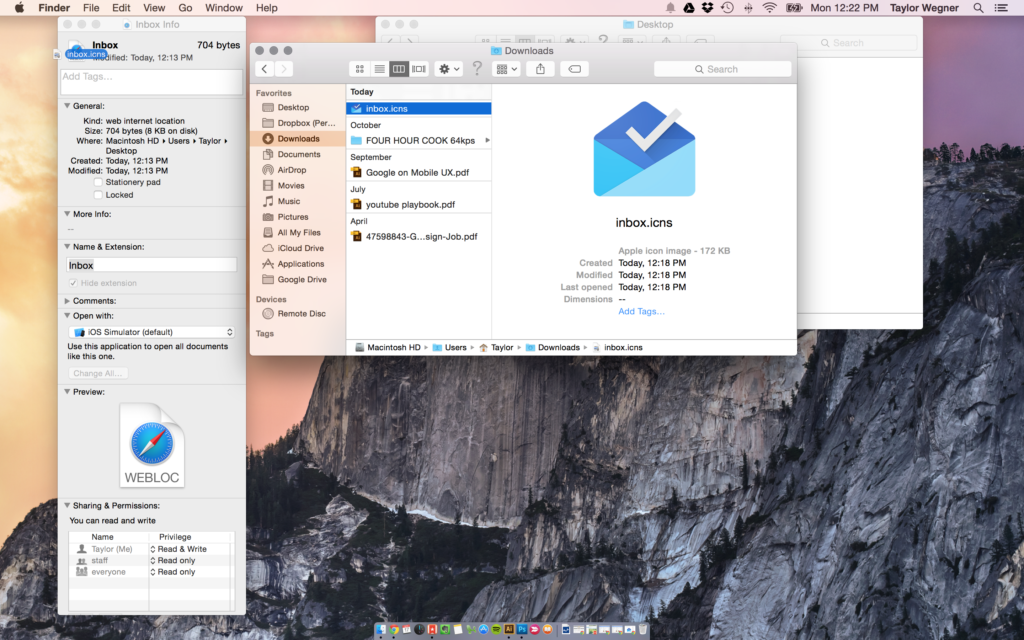
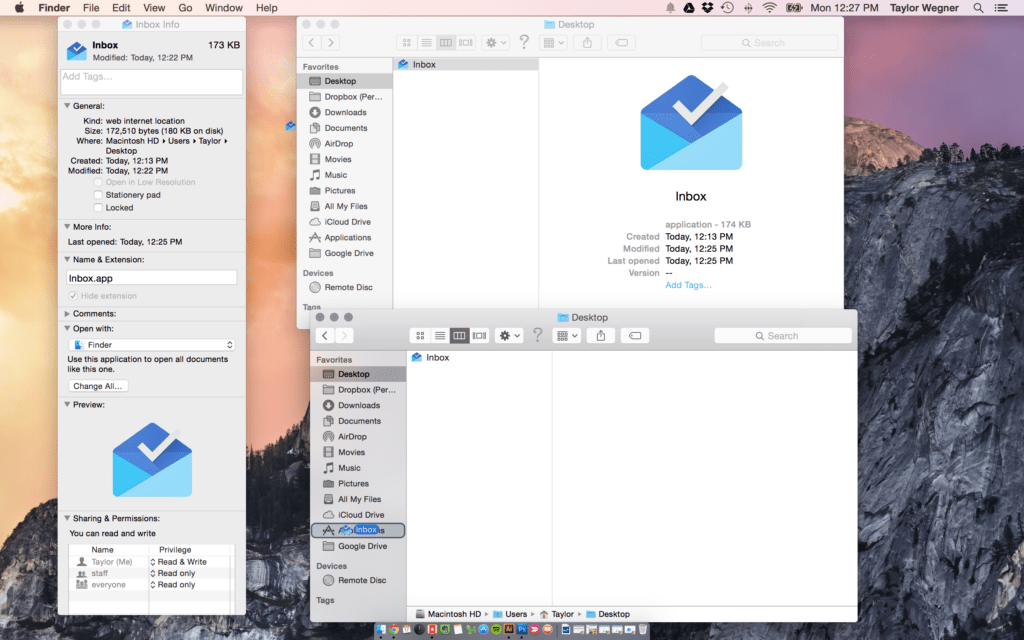
- You now have three windows open and your screen should look something like this:

- Click–and–drag your ICNS icon file from your Finder window and release it in the top left corner of the Info window, over the preexisting WEBLOC file icon.

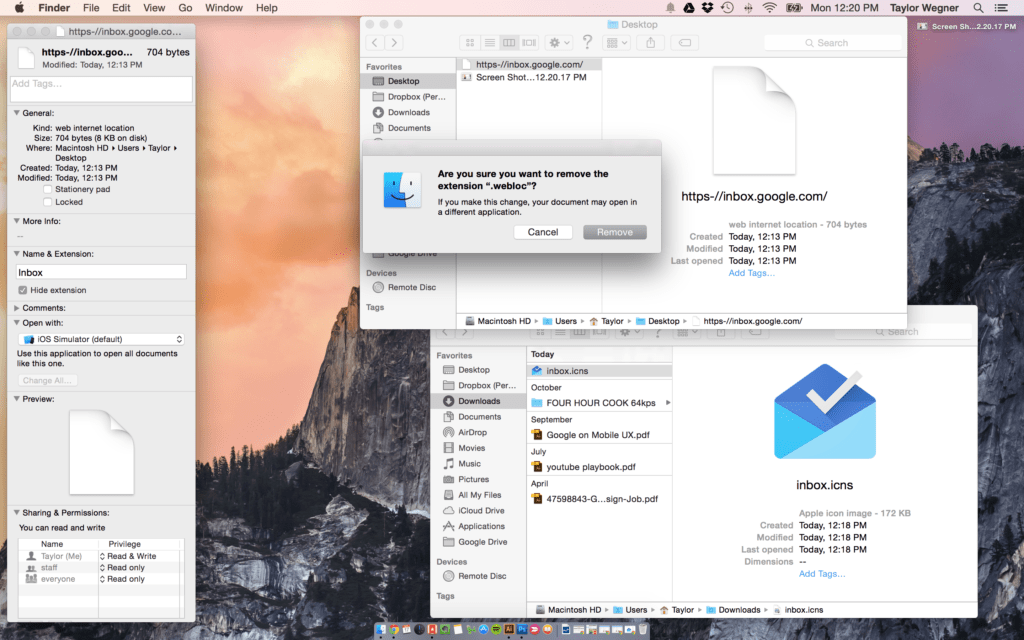
- Remove the .webloc extension and hit enter. At the prompt, go ahead and hit Remove.

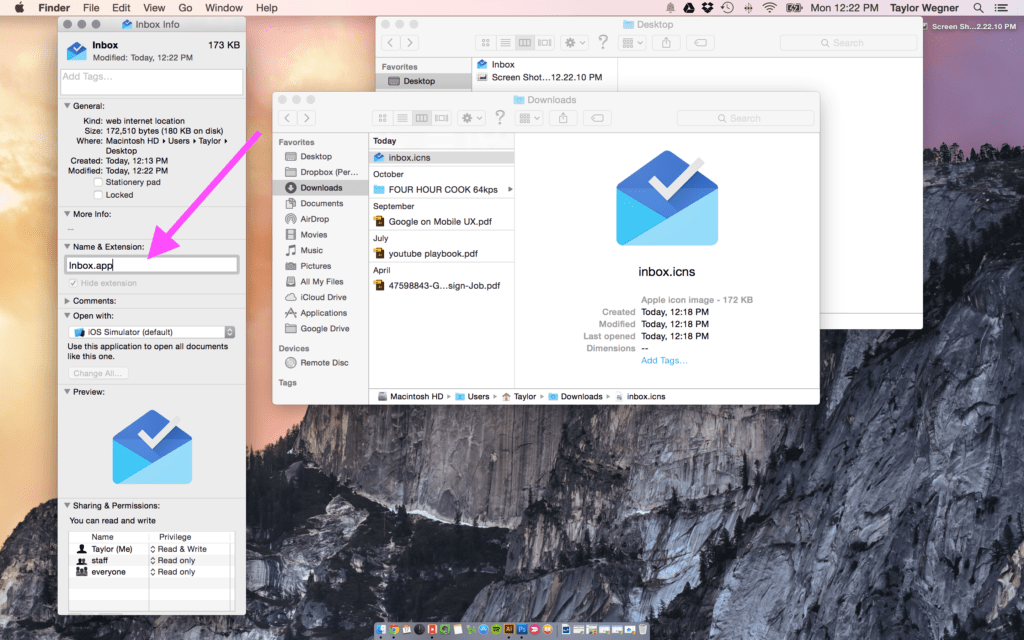
- Next, change the the Name & Extension "[[yourApp]].app" and hit enter. In my example, you'll notice mine is "inbox.app" now.

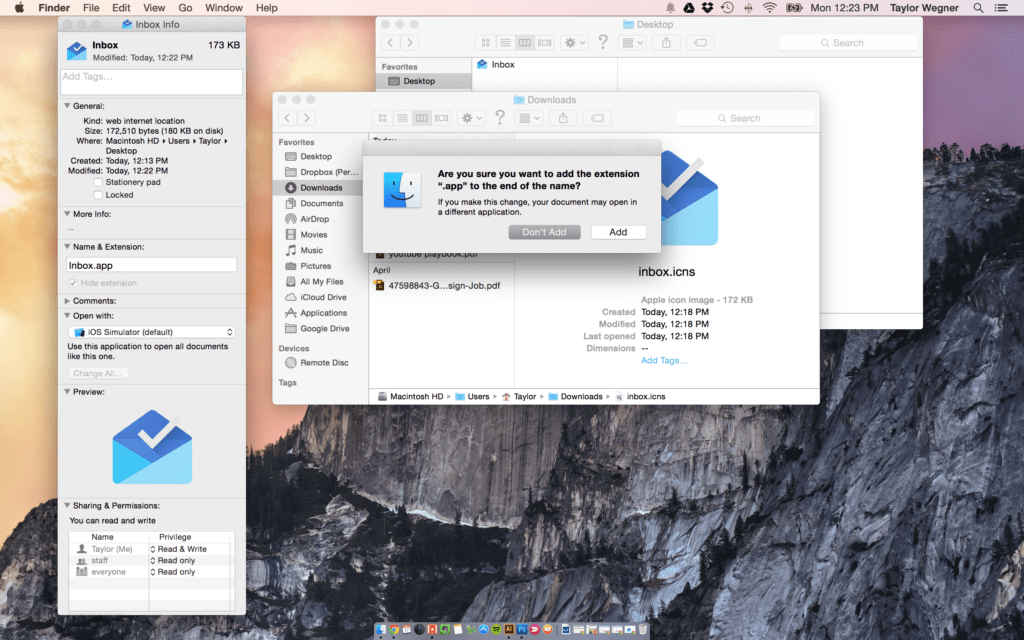
- An alert will pop up asking if you want to change the extension. Select "Add".

➡ IMPORTANT: In newer operating systems like Catalina, the icon on your in-progress shortcut icon will turn blank. Do not despair! It will return if you follow the rest of the steps exactly.
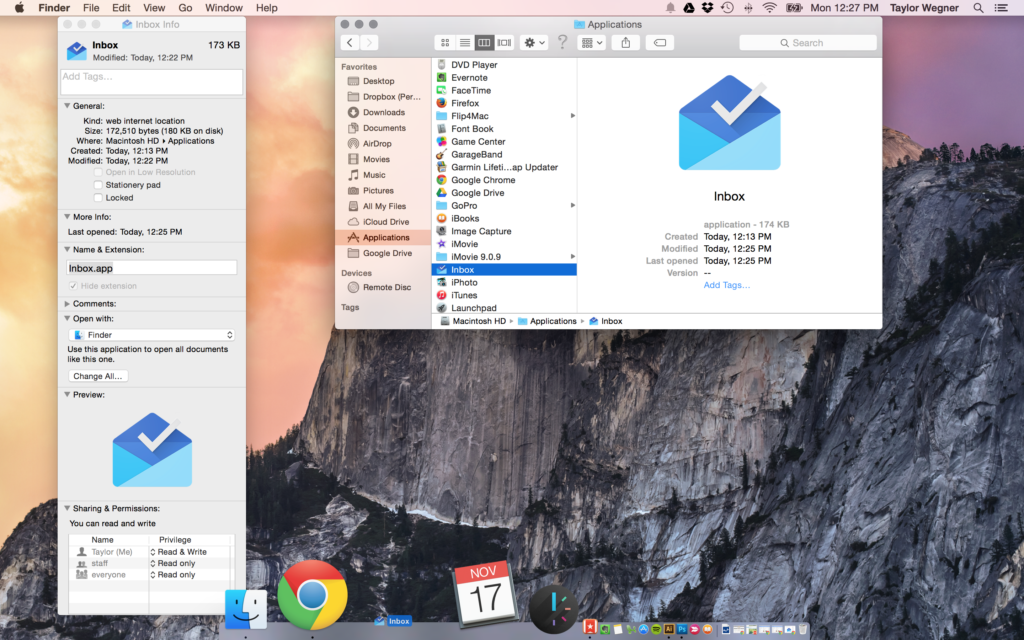
- Now that you've prepped the modified shortcut URL file (let's start calling it the "[[Your App]]" file now), click–and–drag it from your Desktop to your Applications folder.

4. Move that Website Shortcut Icon to Your Mac OSx Dock!
- From the Applications folder, click–and–drag the [[Your App]] file to your Dock.

- Next, remove the ".app" extension from the Name & Extension in the Info Window and click enter. This will return your icon image in the Info Window, but not the dock.
- Lastly, to fix the dock image, simply select your shortcut on the dock to launch your URL shortcut and fix the dock icon a well.
- *Note for M1 Mac users: You may M1 need change extension back to .webloc at this point. (shout-out to Stanley for this great tip!)
As a final note, despite the Info Window saying the shortcut will open in Safari, it will automatically open in whatever you've previously set as the system's default browser. Mine opens in Brave just fine.
You've Successfully Created a Website Shortcut on a Mac Dock
Congratulations, you're ready to go! You now have a working Dock icon shortcut that will launch your web site URL. Close out of your Finder windows and open [[Your App]] from your Dock!
If you didn't get your custom icon to display properly, please double-check the steps above and make sure you got each one of them.
Have a question? Let me know in the comments below!
Revised and updated February 25, 2021. Originally published November 17, 2014.
THIS POST IS NOT AFFILIATED WITH OR ENDORSED BY GOOGLE. INBOX BY GOOGLE AND THE INBOX BY GOOGLE LOGO ARE THE PROPERTY OF GOOGLE INC.
This page contains some affiliate links. If you follow an affiliate link and purchase a product or service we may receive a commission. It's what helps us keep content like this free. Regardless of potential revenue, we only recommend products or services we truly believe in.
How to Add Google Icon to Mac Dock
Source: https://pixelperfectly.com/how-to-add-a-web-app-launch-icon-to-your-mac-osx-dock/

0 Response to "How to Add Google Icon to Mac Dock"
Post a Comment